#2 Membuat Menu BAR atau NAVBAR dengan Bootstrap
Sebelum memulai pastikan ada sudah melakukan langkah 1 sebelumnya
<h1> yang ada pada skrip hapus saja
dan buka Dokumentasi Bootstrap dan cari NavBar
Setelah itu pilih sesuai dengan kebutuhan, disini saya memilih style Nanbar yang sederhana menggunakan NAV dan Copy semua codingan
dan Paste di Bawah Body
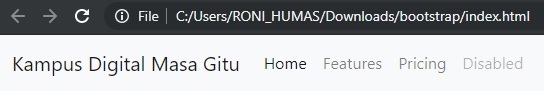
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</nav>
Silahkan buka di Broswer dan modifikasi semuanya sesuai keinginanmisalnya menambahkan <body skrip di body id="page-top">
<body id="page-top">
agar Navbar tidak hilang dan tambahkan fixed-top pada skrip <nav class=.......
misalnya mengganti class navbar-light menjadi navbar-primary dan mengganti class bg-light menjadi bg-warning lihat hasilnya.
Untuk Background Color bisa dilihat disini background color
atau dapat mengunjungi website https://getbootstrap.com/ Klik Dokumentasi dan Search Background Color
tambahkan id="mainNav"> setelah fixed-top"
maka hasilnya akan seperti dibawah ini :
tambahkan skrip navbar-toggler-right"
Untuk memisahkan Judul Website dengan menu (pindah ke sebelah kanan) tambahkan Class di Tag UL nama Classnya ml-auto
hasilnya seperti ini
Untuk selanjutnya mengganti nama Menu dan tambahkan Skrip
<a class="nav-link js-scroll-trigger" dan masukan href="#download">DOWNLOAD</a> sesuai dengan nama yang dituliskan
Untuk selanjutnya membuat DropDown Menu dengan cara kembali ke Dokumentasi
dan cari yang ada DropDownnya
kemudian Skrip
<li class="nav-item">
<a class="nav-link js-scroll-trigge" href="#tutorial">TUTORIAL</a>
</li>
<li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> TUTORIAL </a> <div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> </div> </li>
Tambahkan <div class="dropdown-divider"></div> untuk memberikan garis ditiap menu dropdown
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">BOOTSTRAP</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">CODE IGNITER</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">LARAVEL</a>
</div>
Sekian untuk tutorial Navbar untuk selanjutnya kita membuat Jombotron
Selanjutnya kita akan membuat Jumbotron
Sebelumnya